开发JavaFX Hello World应用程序:编码示例
在本节中,我们将IntelliJ IDEA创建的示例应用程序转换为非常基本的JavaFX Hello World应用程序。通过这种方式,我们展示了IDE提供的基本编码辅助功能。(当您从头开始为JavaFX应用程序开发创建项目时,示例应用程序由IntelliJ IDEA自动创建,请参阅:为JavaFX开发创建项目。)
重命名Controller类
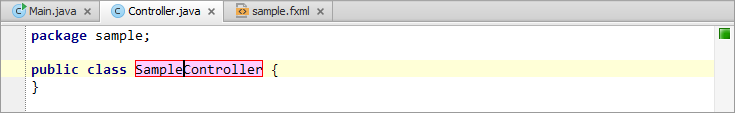
要根据需要调整示例应用程序,您可能需要从重命名文件开始。为了了解如何操作,让我们为Controller类执行重命名重构。我们将此类重命名为SampleController。如果您愿意,可以使用其他名称。
- 在编辑器中,将光标放在类名中并选择:Refactor|重命名 (或者,按Shift+F6)。
- 将光标放在前面Controller,并键入Sample。

- 按Enter表示您已完成重构。
现在,切换到sample.fxml编辑器并注意GridPanel fx:controller属性的值已经更改为"sample.SampleController"。(最初是"sample.Controller"。)
以类似的方式,您可以根据需要更改其他文件的名称。
开发用户界面
为了向您展示IntelliJ IDEA如何帮助您编写代码,让我们实现一种Hello World JavaFX应用程序。
在用户界面(UI)中,我们将定义一个按钮,单击该按钮将显示文本:Hello World!。为此,我们将在sample.fxml文件中的开始和结束标记<GridPane>之间添加以下两个元素 :
<Button text=
"Say 'Hello World'" onAction=
"#sayHelloWorld"/>
<Label GridPane.rowIndex=
"1" fx:id=
"helloWorld"/>我们建议您通过键入来查看代码完成的工作原理。
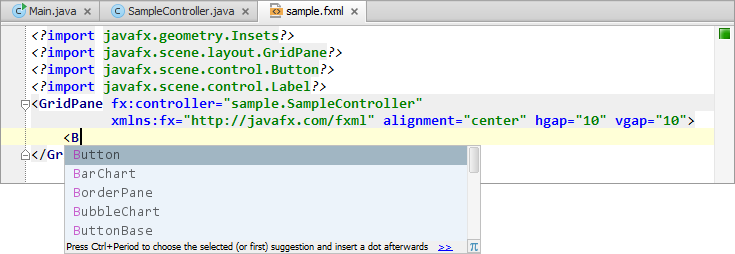
- 转到开始标签<GridPane>的末尾,然后按Enter开始新行。
- 输入“<B”并选择:Button。

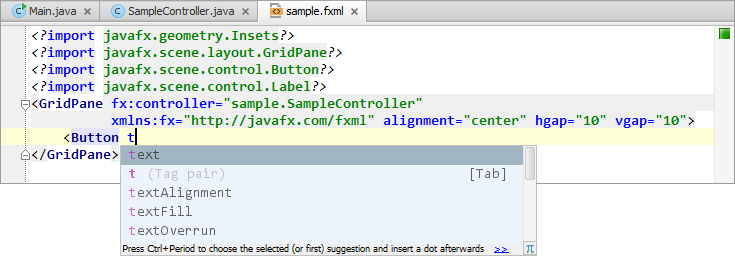
- 键入空格,输入“t”,然后选择“text”。

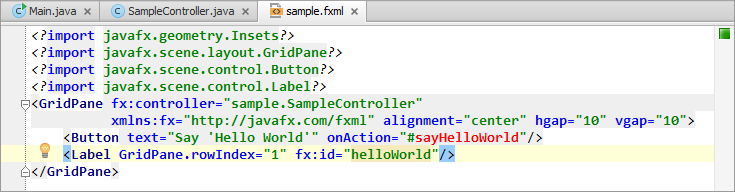
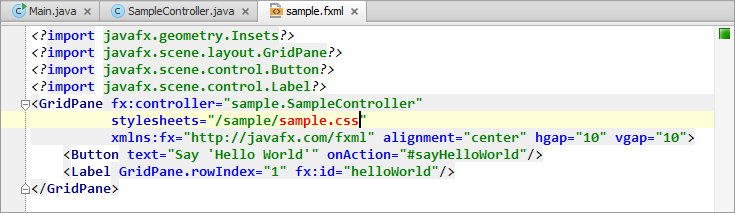
- 以类似的方式,添加剩余的代码片段。生成的代码看起来与此类似:
如您所见,sayHelloWorld显示为红色,并且突出显示helloWorld。这意味着IntelliJ IDEA无法解析相应的引用。

要解决这些问题,让我们使用IntelliJ IDEA建议的快速修复程序。
(在IntelliJ IDEA中,当您引用尚不存在的字段,方法或类,然后使用快速修复来创建相应的字段,方法或类时,它是标准的编码实践。)
完成SampleController类的代码
现在我们将在SampleController类中定义该helloWorld字段。我们还将添加相应的事件处理程序方法(sayHelloWorld),用于设置helloWorld标签的文本。如上所述,我们将使用IntelliJ IDEA建议的快速修复程序。
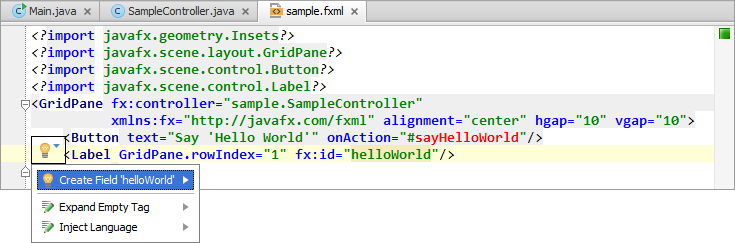
- 在sample.fxml,将光标放在helloWorld。单击黄色灯泡或按Alt+Enter。
- 选择Create Field'helloWorld'。
IntelliJ IDEA切换到SampleController.java,它添加了helloWorld字段声明的位置。
 注意Label周围的红色边框。您可以立即编辑字段类型。我们现在不打算这样做,所以请按Enter退出重构模式。
注意Label周围的红色边框。您可以立即编辑字段类型。我们现在不打算这样做,所以请按Enter退出重构模式。
另请注意刚刚添加的import语句(import javafx.scene.control.Label;)和字段声明左侧的图标。这是一个导航图标;点击它返回sample.fxml。 - 将光标放在sayHelloWorld内,然后按Alt+Enter。
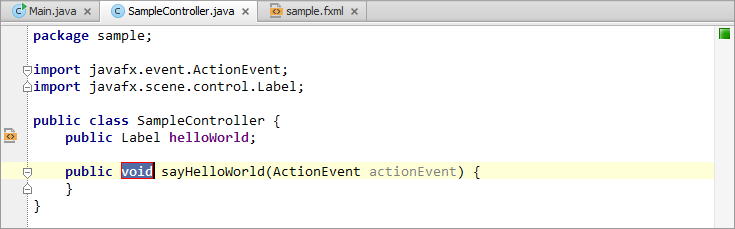
- 选择:Create Method'void sayHelloWorld(ActionEvent)'。
向SampleController.java添加相应的方法声明。


- 按Shift+Enter退出重构模式并开始新行。
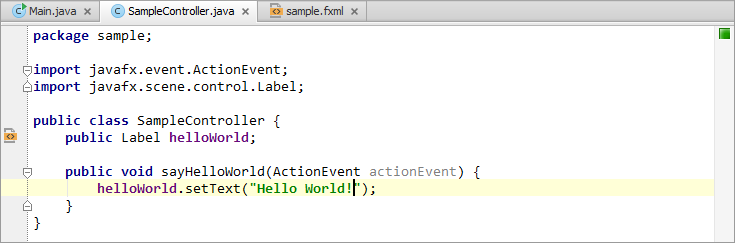
- 键入以下内容以设置标签的文本:
helloWorld.setText("Hello World!");
在此步骤中,应用程序的代码已准备就绪。让我们运行应用程序来查看结果。
运行应用程序
- 要运行该应用程序,请单击工具栏上的
 或按Shift+F10。
或按Shift+F10。
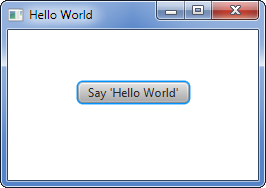
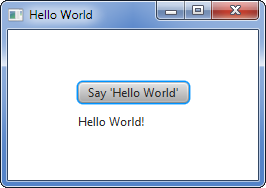
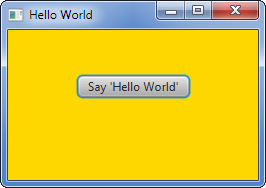
应用程序窗口现在包含Say'Hello World'按钮。
- 单击此按钮可查看文本Hello World!。

- 关闭应用程序窗口。
使用CSS设置UI样式
要完成编码示例,让我们通过添加样式表并在其中定义几种格式样式来更改UI的外观。
- 在sample.fxml文件中,添加对(不存在的)CSS文件的引用sample.css。一种方法是在开始标签<GridPane>内添加stylesheets属性,例如:
stylesheets= "/sample/sample.css"
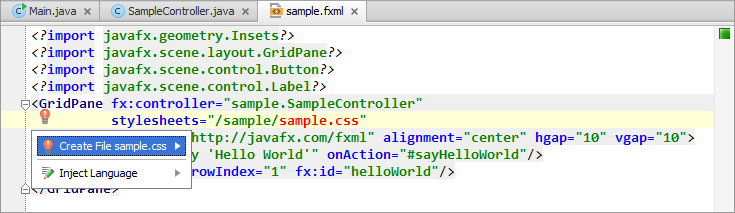
- 和以前一样,使用快速修复来创建CSS文件。

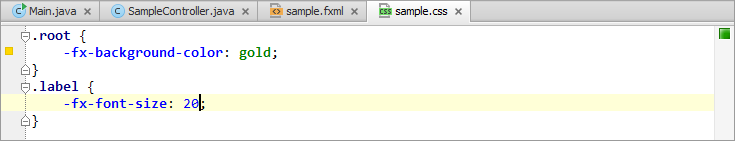
- 创建CSS文件时,将以下样式定义添加到其中。
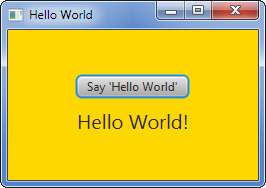
第一个样式使应用程序窗口中的背景为“gold”,第二个样式 - 将文本“Hello World!”的字体大小设置为20像素。.root { -fx-background-color: gold; } .label { -fx-font-size: 20; }
- 再次运行应用程序以查看结果(Shift+F10)。


现在您已将应用程序置于合理状态,您可能希望将其打包。有关相应的说明,请参阅打包JavaFX应用程序。

