开发Java EE应用程序
开发Java EE应用程序
本教程说明了Java EE应用程序开发工作流程。
我们将要开发的应用程序将是最小的。它将是一个JSP页面Java Web应用程序。但是,此处显示的IntelliJ IDEA功能适用于任何复杂的Java EE应用程序。
开始之前
确保您的计算机上安装了以下软件:
- IntelliJ IDEA ULTIMATE版。
- GlassFish Server,版本3.0.1或更高版本。 下载GlassFish。(您可以使用任何其他支持Java EE的应用程序服务器。此处仅使用GlassFish作为示例。)
- 一个Web浏览器。
创建一个项目
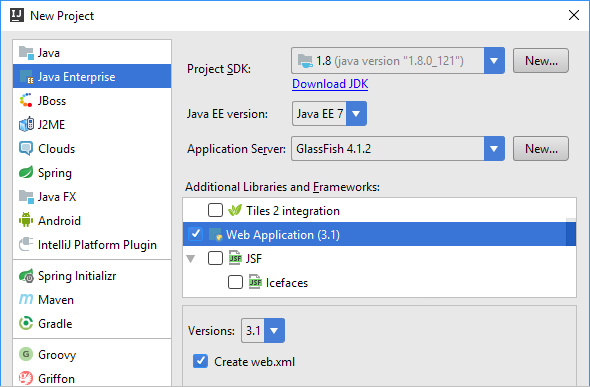
- 单击欢迎界面上的创建新项目(Create New Project),或选择:文件|新建|项目(File | New | Project)。“新建项目”向导将打开。
- 在左侧窗格中,选择Java Enterprise。
- 指定要使用的JDK(Project SDK字段):从列表中选择一个,单击“新建”并选择JDK安装文件夹,或单击Download JDK。
- 指定应用程序服务器。(我们将使用GlassFish Server。)
如果尚未在IntelliJ IDEA中定义GlassFish,请单击Application Server字段右侧的新建,然后选择Glassfish Server。
在Glassfish服务器对话框中,指定GlassFish Server安装目录。 - 在“其他库和框架(Additional Libraries and Frameworks)”下,选中“Web应用程序”复选框。
单击“下一步”。
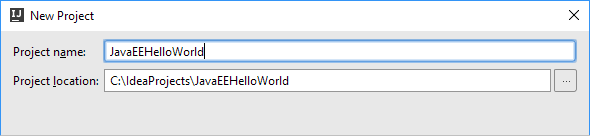
- 指定新项目的名称(例如,JavaEEHelloWorld)。
单击“完成”并在IntelliJ IDEA创建项目时等待。
探索项目结构
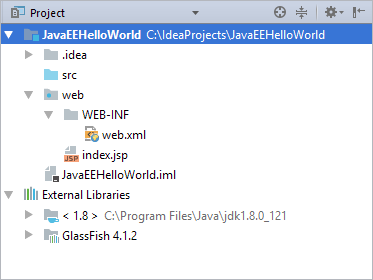
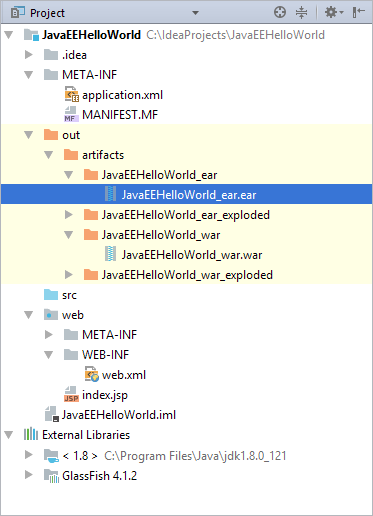
创建项目后,您将在“项目”工具窗口中看到与此类似的内容。

- JavaEEHelloWorld是一个模块文件夹(在本例中与项目文件夹重合)。该.idea文件夹和JavaEEHelloWorld.iml文件分别包含项目和模块的配置数据。该src文件夹用于Java源代码。该web文件夹用于应用程序的Web部分。此文件夹包含部署描述符WEB-INF/web.xml和index.jsp用作应用程序起始页的文件。
- 外部库包含用于处理GlassFish的JDK和JAR文件。
开发源代码
我们的应用程序将是一个JSP页面应用程序。它唯一的功能就是输出:Hello,World!
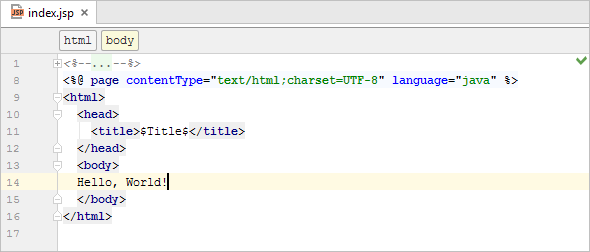
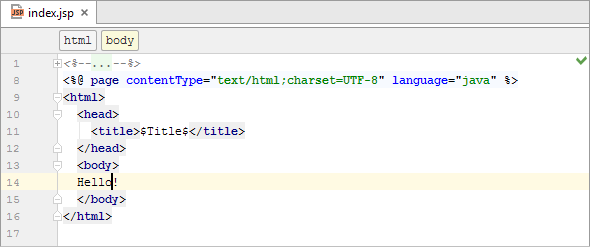
- 打开index.jsp以进行编辑:在“项目”工具窗口中选择文件,然后按F4。
- 在<body>和</body>之间输入:Hello, World!
此步骤的代码已准备就绪。
运行应用程序
在工作区的右上角,单击
 。
。

IntelliJ IDEA编译您的源代码并构建应用程序工件。
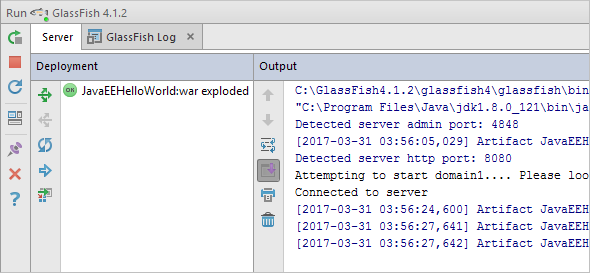
之后,将打开“运行”工具窗口。IntelliJ IDEA启动服务器并将工件部署到其上。

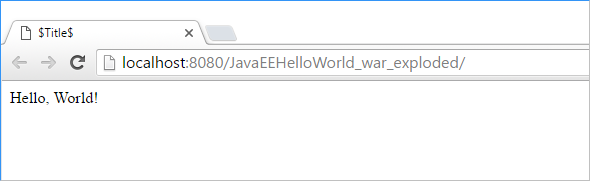
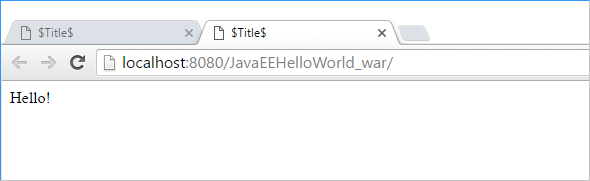
最后,您的默认Web浏览器启动,您将看到应用程序输出:Hello, World!。

修改代码并观察更改
- 在index.jsp中,将“Hello, World!”改为“Hello!”。

- 在“运行”工具窗口中,单击“更新”(
 )。
)。

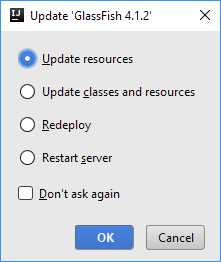
- 在Update对话框中,选择Update resources并单击OK。

- 切换到Web浏览器并重新加载页面以查看更改。

探索运行配置
在创建项目时,我们将GlassFish指定为应用程序服务器。因此,IntelliJ IDEA为GlassFish创建了一个运行配置。
当我们执行“运行”命令(
 )时,我们启动了运行配置。现在让我们看看运行配置,看看它的设置如何映射到我们刚刚观察到的事件。
)时,我们启动了运行配置。现在让我们看看运行配置,看看它的设置如何映射到我们刚刚观察到的事件。
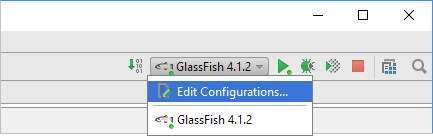
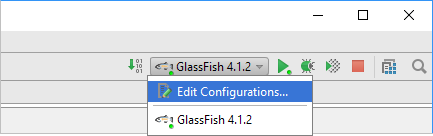
- 单击运行配置选择器,然后选择“编辑配置(Edit Configurations)”。
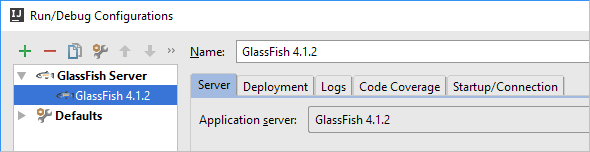
将打开“运行/调试配置(Run/Debug Configurations)”对话框,并显示GlassFish运行配置的设置。
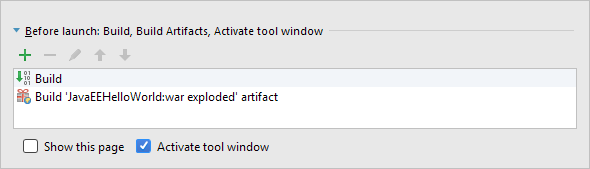
"启动前任务列表"(在对话框的下部)指定应编译应用程序代码,并在执行运行配置之前生成相应的工件。

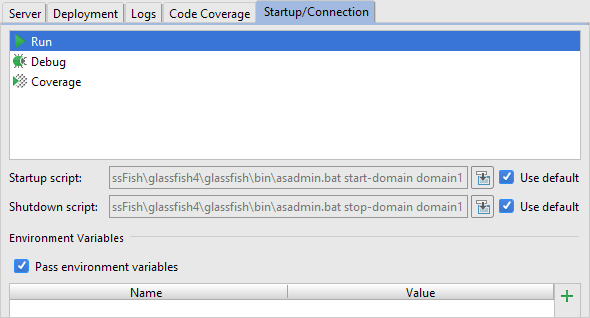
- 选择“启动/连接(Startup/Connection)”选项卡以查看服务器在运行,调试和代码覆盖模式下的启动方式。

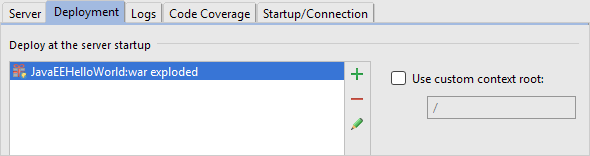
- 选择“部署(Deployment)”选项卡以查看服务器启动后部署的工件。

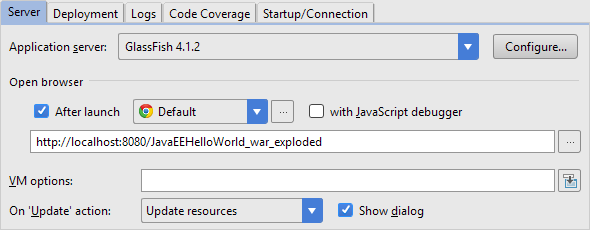
- 返回“服务器(Server)”选项卡。
打开浏览器下的设置指定在启动后(即在服务器启动并将工件部署到其上之后),默认Web浏览器应该启动并转到指定的URL(http://localhost:8080/JavaEEHelloWorld_war_exploded)。
“更新”操作右侧的设置指定在“运行”工具窗口单击 时,应显示“更新”对话框,默认情况下应使用“更新资源”选项。(上次使用的更新选项将成为默认选项)。
时,应显示“更新”对话框,默认情况下应使用“更新资源”选项。(上次使用的更新选项将成为默认选项)。

- 单击“确定”。
探索工件配置
在创建项目时,我们表示我们将开发一个Web应用程序。因此,IntelliJ IDEA创建了用于构建Web应用程序工件的配置。我们来看看这个配置。
- 打开“项目结构”对话框: 文件|项目结构(File|Project Structure),或使用:Ctrl+Shift+Alt+S。
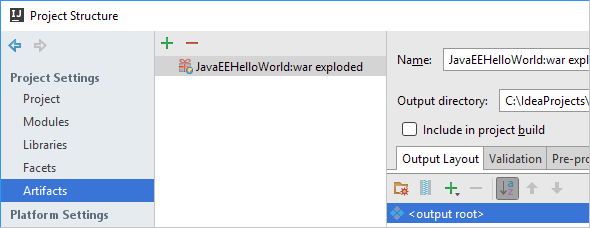
- 在“项目设置”下,选择“工件”。可用的工件配置显示在右侧窗格中的
 和
和
 。(目前只有一种配置。)
。(目前只有一种配置。)
工件设置显示在对话框的右侧部分。
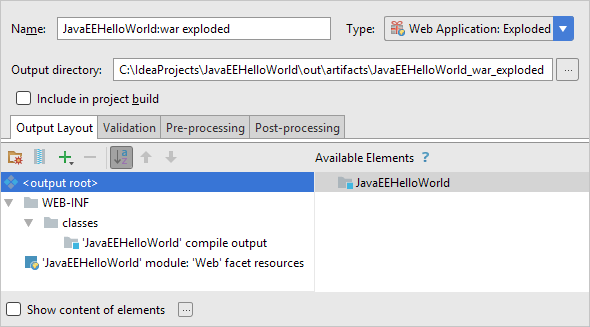
类型;工件类型是Web Application:Exploded。这是一个解压缩的Web应用程序归档(WAR),一种可以部署到Web服务器上的目录结构。
输出目录;构造时,工件被放入 <project_folder>/out/artifacts/JavaEEHelloWorld_war_exploded。
输出布局;工件结构显示在“输出布局(Output Layout)”选项卡的左侧窗格中 。
所述<output root>对应于输出目录。其他元素具有以下含义:- 'JavaEEHelloWorld' compile output表示编译的Java类,其源位于src目录中。
- 这些放在输出目录中的WEB-INF/classes;'Web' facet resources代表web目录的内容。
将应用程序打包到WAR文件中
当您对应用程序感到满意时进入舞台,您可能希望将其置于WAR (Web应用程序存档)中。为此,您应该创建适当的工件配置,然后构建工件:
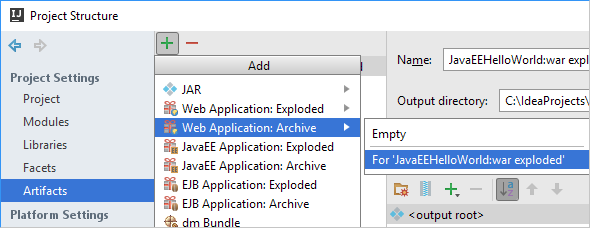
- 单击
 ,指向Web Application: Archive,然后选择“JavaEEHelloWorld:war explosion”。
,指向Web Application: Archive,然后选择“JavaEEHelloWorld:war explosion”。
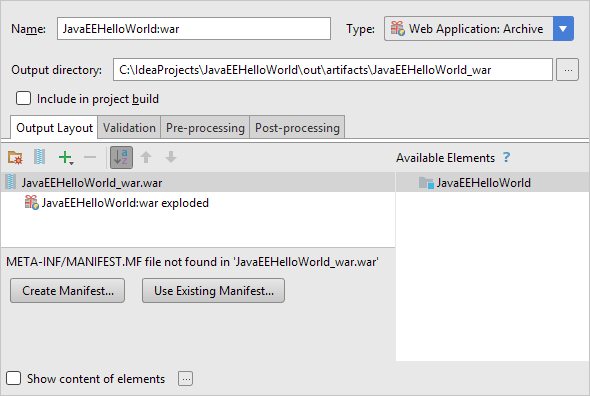
将创建一个新的工件配置,其设置将显示在对话框的右侧。

- 为存档创建清单文件:单击Create Manifest,并同意IntelliJ IDEA(web/META-INF/MANIFEST.MF)建议的位置。
- 在Project Structure对话框中单击OK。
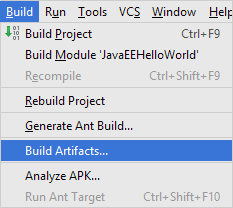
- 选择:构建|构建工件(Build | Build Artifacts)。

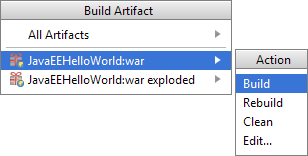
- 在Build Artifact弹出窗口中,指向JavaEEHelloWorld:war并选择Build。
现在,如果您查看该out/artifacts/JavaEEHelloWorld_war文件夹,您将在那里看到存档文件。

将工件部署到正在运行的服务器上
有时您需要将应用程序部署到正在运行的服务器上。本节提供了一个操作示例。
不启动服务器的服务器运行配置称为远程。例如,可以使用这样的运行配置来将应用程序部署到已经运行的服务器。
让我们创建一个运行配置,用于将WAR工件部署到正在运行的服务器,并查看它是如何工作的。(到目前为止,服务器已由前面讨论的运行配置启动 。)
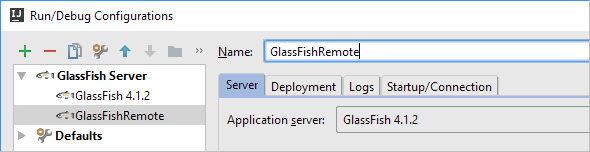
- 单击运行配置选择器,然后选择“编辑配置”。

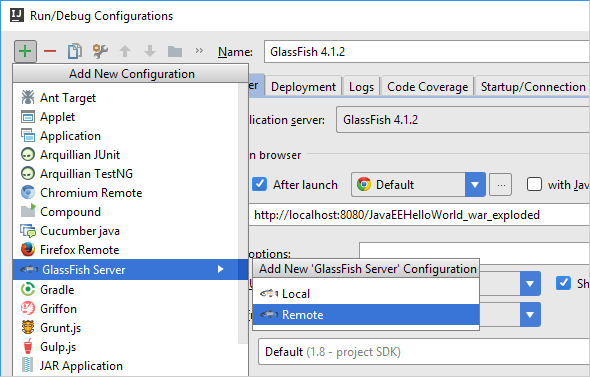
- 单击
 ,指向GlassFish Server并选择远程(Remote)。
,指向GlassFish Server并选择远程(Remote)。

- 将运行配置名称未命名更改为更合理的名称(例如,GlassFishRemote)。

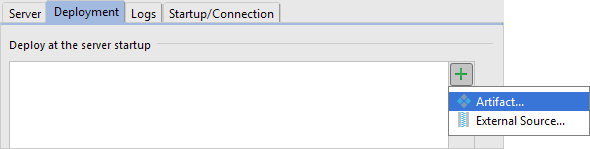
- 指定要部署到服务器的工件:选择“部署”选项卡,单击
 并选择“工件(Artifact)”。
并选择“工件(Artifact)”。
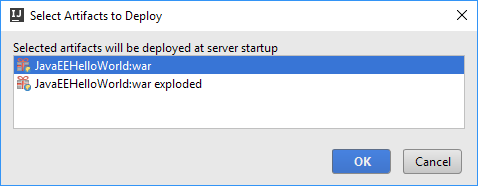
在打开的对话框中,选择WAR工件。
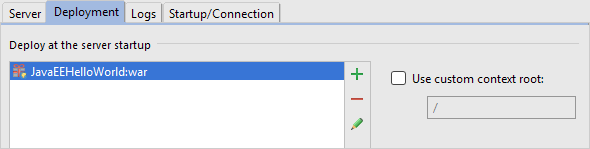
结果应该类似于:

- 在“运行/调试配置”对话框中 单击“确定”。现在让我们看看这个运行配置是如何工作的。
- 执行运行配置:单击
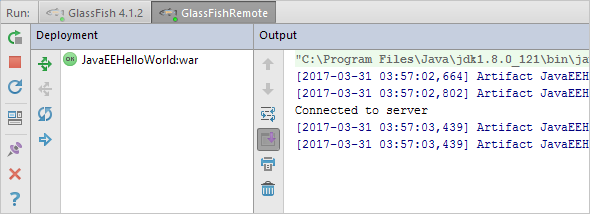
 。运行配置输出显示在“运行”工具窗口中。
。运行配置输出显示在“运行”工具窗口中。 片刻之后,Web浏览器中的新选项卡将打开,您可以在那里看到应用程序输出。
片刻之后,Web浏览器中的新选项卡将打开,您可以在那里看到应用程序输出。

将应用程序打包到EAR中:使用Java EE Application支持
要将Java EE应用程序打包到EAR中,您应该:
- 创建Java EE部署描述符application.xml。
- 配置EAR工件。
- 构建该工件。
正如我们将要看到的,IntelliJ IDEA为您执行大部分这些任务,作为其Java EE应用程序支持的一部分:
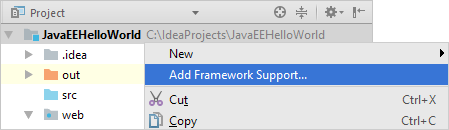
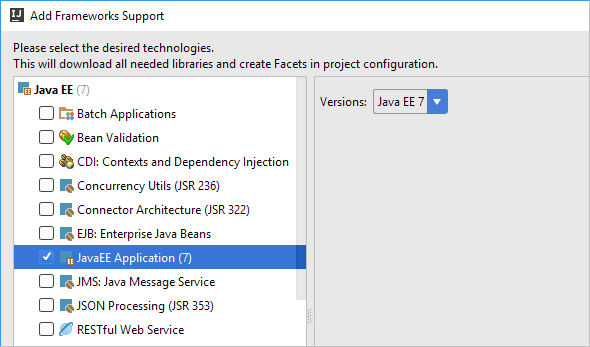
- 在“项目”工具窗口中,右键单击模块文件夹,然后选择“添加框架支持”。

- 在打开的对话框中,选中JavaEE Application复选框,然后单击“确定”。
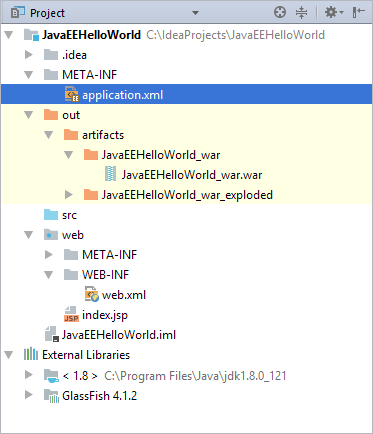
请注意META-INF/application.xml在模块文件夹中创建的描述符文件。

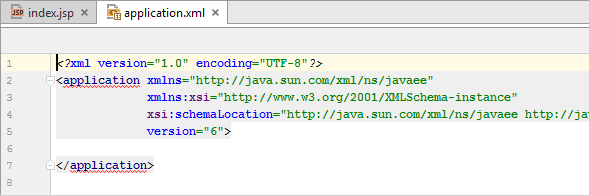
- 在编辑器中打开文件(F4)。
目前,该文件几乎是空的。
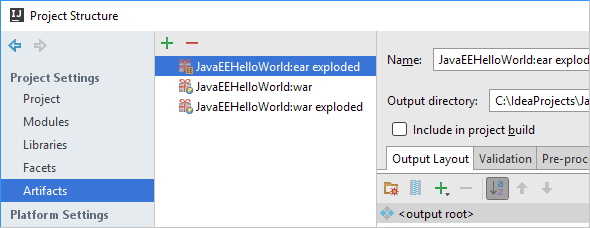
- 现在让我们看一下工件配置。
请注意,出现了一个新配置,一个用于分解EAR工件的配置。
 目前,只有JavaEE Application facet资源(META-INF/application.xml)包含在工件中。
目前,只有JavaEE Application facet资源(META-INF/application.xml)包含在工件中。
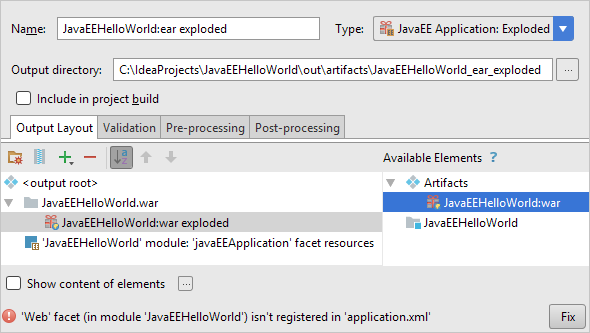
- 让我们将分解的WAR工件的副本添加到EAR工件结构中。为此,在“可用元素(Available Elements)”下,展开“工件(Artifacts)”节点,然后双击分解的WAR工件。以下是得到的结果。
(获得相同结果的另一种方法是:
 |工件|JavaEEHelloWorld: war exploded(
|工件|JavaEEHelloWorld: war exploded(
 | Artifact | JavaEEHelloWorld: war exploded))
| Artifact | JavaEEHelloWorld: war exploded)) - 请注意,消息Web facet未在application.xml中注册。单击“修复”。(稍后,我们将看看application.xml这个快速修复所做的更改。)
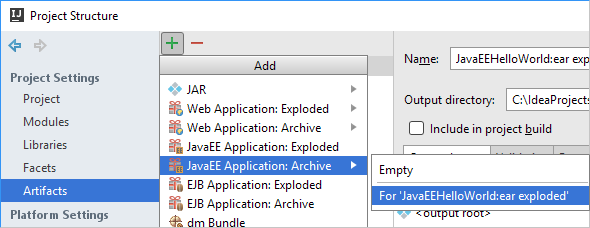
- 为EAR工件创建配置:
 |JavaEE Application: Archive|For 'JavaEEHelloWorld:ear exploded'。
|JavaEE Application: Archive|For 'JavaEEHelloWorld:ear exploded'。

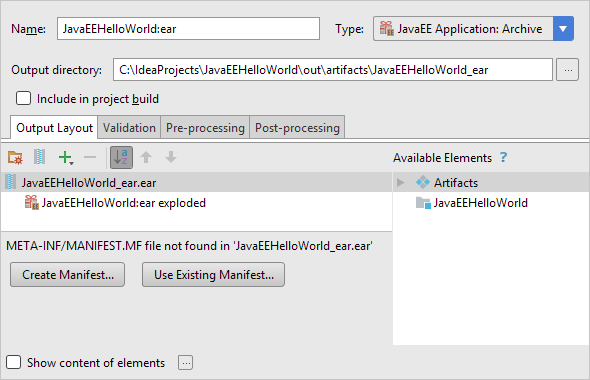
- 要创建清单文件,请单击“创建清单”并同意默认文件位置(<project_folder>/META-INF/MANIFEST.MF)。

- 在Project Structure对话框中单击“确定”。
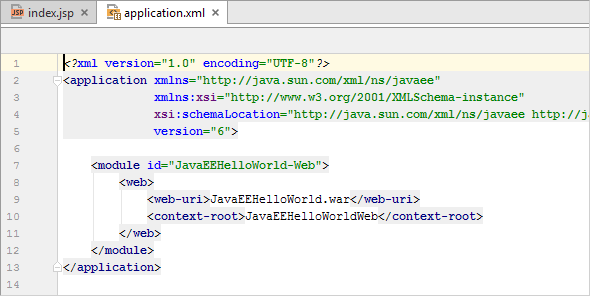
看到你application.xml已经改变了。这是应用快速修复的结果。
现在让我们创建一个用于构建和部署EAR工件的运行配置。
- 单击运行配置选择器,然后选择“编辑配置”。然后,在“运行/调试配置”对话框中,选择:
 |GlassFish Server|远程(
|GlassFish Server|远程(
 | GlassFish Server | Remote)。
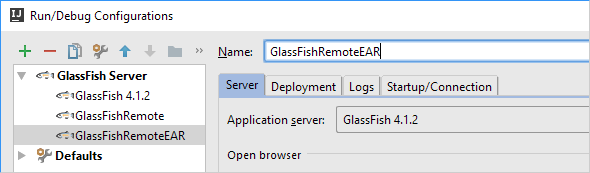
| GlassFish Server | Remote)。 - 为运行配置指定描述性名称,例如,GlassFishRemoteEAR。

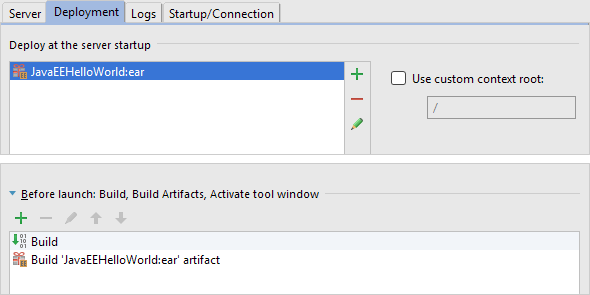
- 在部署列表中包含EAR工件:切换到Deployment选项卡并选择:
 |工件|JavaEEHelloWorld:ear。
|工件|JavaEEHelloWorld:ear。
请注意,Build'JavaEEHelloWorld:ear'工件任务自动包含在Before启动任务列表中。

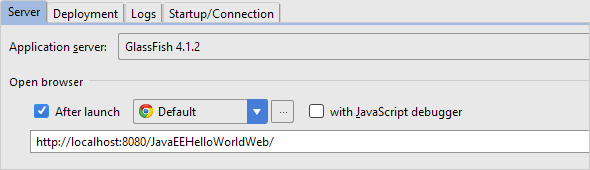
- 切换到“ 服务器”选项卡,然后在“打开浏览器(Open browser)”部分中检查URL 。位于http://localhost:8080/下的部分应该对应于您的application.xml中的<context-root>元素。

- 在“运行/调试配置”对话框中单击“确定”。
- 执行run配置(
 )。
)。
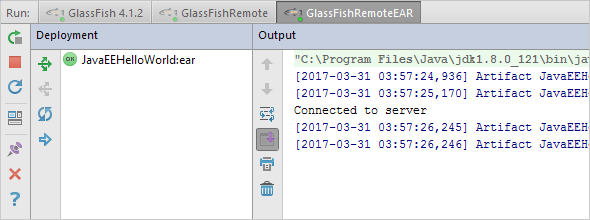
和以前一样,在“运行”工具窗口中打开另一个选项卡,显示运行配置输出。
然后,应用程序输出显示在浏览器中。
现在,如果您查看“项目”工具窗口,您将在out/artifacts/JavaEEHelloWorld_ear文件夹中看到您的存档文件。

查看其他功能(工具窗口和facets)
作为其Web应用程序和Java EE应用程序支持的一部分,IntelliJ IDEA:
- 制作了Web和JavaEE:App工具窗口。
- 创建了Web和Java EE Application facets。
工具窗口;要打开工具窗口,您可以选择:视图|工具窗口|Web(View | Tool Windows | Web),或视图|工具窗口|JavaEE:App( View | Tool Windows | JavaEE:App)。
简而言之,Web和JavaEE:App工具窗口提供的功能类似于Project工具窗口,但仅分别用于Web和Java EE Application facets资源。
facets;要查看或编辑facets设置,请打开“项目结构”对话框,选择“模块”,然后在模块节点下选择“Web”或“javaEEApplication”。

