在Chrome中调试JavaScript
在Chrome中调试JavaScript
IntelliJ IDEA为您的客户端JavaScript代码提供了一个内置调试器,可以与Chrome兼容。下面的内容将指导您完成此调试器的基本步骤。
在开始之前,按照配置JavaScript调试器中的说明配置内置调试器。要使用实时编辑功能并在浏览器中动态查看HTML和CSS中的更改,请安装JetBrains IDE支持Chrome扩展。在HTML、CSS和JavaScript中的Live Edit中查找更多内容。
调试在内置服务器上运行的应用程序
注意:默认情况下,调试会话在具有自定义Chrome用户数据的新窗口中启动。要使用您熟悉的外观打开新的Chrome实例,请在IntelliJ IDEA中配置Chrome以开始使用您的用户数据。
IntelliJ IDEA有一个内置的Web服务器,可用于预览和调试您的应用程序。此服务器始终在运行,不需要任何手动配置。根据项目结构,所有项目文件都通过根URL http://localhost:<built-in server port>/<project root>,在内置服务器上提供。
开始调试
- 根据需要在JavaScript代码中设置断点。
- 打开引用JavaScript进行调试的HTML文件,或在“项目工具”窗口中选择HTML文件 。
- 在编辑器或选择的上下文菜单上,选择:Debug <HTML_file_name>。IntelliJ IDEA生成调试配置并通过它启动调试会话。该文件将在浏览器中打开,并显示“调试”工具窗口 。
要保存自动生成的配置以供进一步重用,请在调试会话结束后在上下文菜单中选择“保存<HTML_file_name>”。 - 在“调试”工具窗口中,继续执行步骤:逐步执行程序,停止并恢复程序执行, 暂停时检查它,查看实际的HTML DOM等。
示例
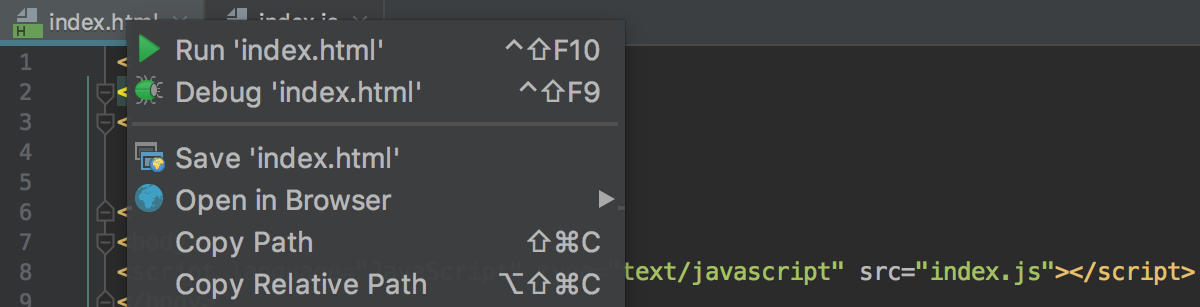
假设您有一个简单的应用程序,包含index.html文件和index.js文件,其中index.html引用index.js。要使用内置服务器开始调试此应用程序,请在编辑器中打开index.html并在上下文菜单中选择:Debug'index.html':

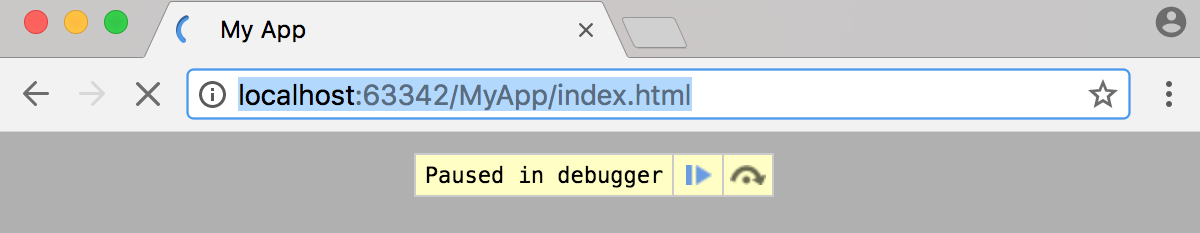
IntelliJ IDEA自动创建“运行/调试配置”,并启动调试会话:

要重新启动新的运行/调试配置,请单击IntelliJ IDEA窗口的右上角的
 ,或在主菜单上选择:运行|调试:
,或在主菜单上选择:运行|调试:

调试在外部Web服务器上运行的应用程序
通常,您可能希望调试在外部开发Web服务器上运行的客户端JavaScript,例如Node.js。
开始调试
- 根据需要在JavaScript代码中设置断点。
- 在开发模式下运行该应用程序。通常你需要为此运行:npm start。当开发服务器准备就绪时,在浏览器中复制运行应用程序的URL地址 - 您需要在运行/调试配置中指定此URL地址。
- 创建JavaScript Debug类型的调试配置:
在主菜单上选择:Run|编辑配置,单击工具栏上的 ,然后从弹出列表中选择:JavaScript Debug。在打开的“运行/调试配置:JavaScript调试”对话框中,指定提示:运行应用程序的URL地址。可以从浏览器的地址栏复制此URL。单击“确定”保存配置设置。
,然后从弹出列表中选择:JavaScript Debug。在打开的“运行/调试配置:JavaScript调试”对话框中,指定提示:运行应用程序的URL地址。可以从浏览器的地址栏复制此URL。单击“确定”保存配置设置。 - 在工具栏上的“选择运行/调试配置”下拉列表中选择新创建的配置,然后单击列表旁边的
 。运行配置中指定的URL地址将在浏览器中打开,并显示“调试”工具窗口。
。运行配置中指定的URL地址将在浏览器中打开,并显示“调试”工具窗口。 - 在“调试”工具窗口中,继续执行操作:逐步执行程序,停止并恢复程序执行,暂停时检查它,查看实际的HTML DOM等。
调试异步代码
IntelliJ IDEA支持调试异步客户端JavaScript代码。IntelliJ IDEA识别异步代码中的断点,停止它们,并允许您单步执行此类代码。只要异步函数内部出现断点或您进入异步代码,就会在“调试器”选项卡的“帧”窗格中添加一个新元素:Async call from <caller>。IntelliJ IDEA显示完整的调用堆栈,包括调用者和异步操作开始的整个方式。
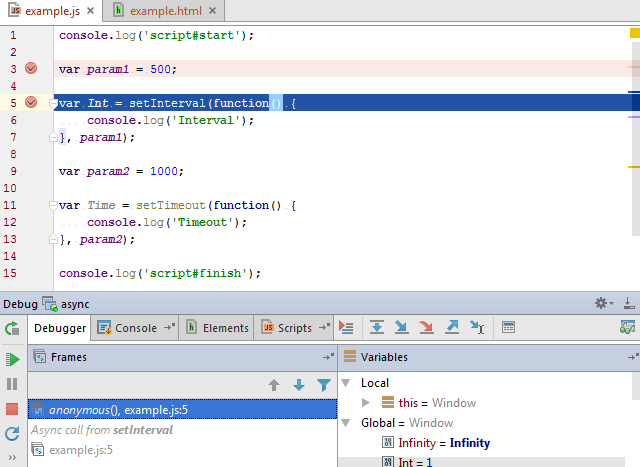
下图显示了JavaScript调试会话的示例。

调试器在第3行(breakpont)停止,然后在第5行(断点)停止。单击Step into,调试器将停在第5行(在function上),然后将移至第6行。
默认情况下,异步调试模式处于打开状态。要禁用异步堆栈跟踪,请在Registry中将js.debugger.async.call.stack.depth设置为0。
调试工作程序
IntelliJ IDEA支持调试Service工作程序和Web工作程序。IntelliJ IDEA识别每个工作程序中的断点,并在“调试”工具窗口的“调试器”选项卡的“框架”窗格中将其作为单独线程显示其调试数据 。
请注意,IntelliJ IDEA只能调试专门的工作程序,目前不支持对共享工作程序进行调试 。
- 在工作程序中设置断点以进行调试。
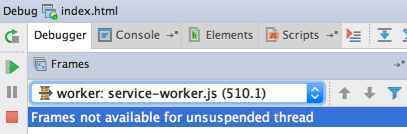
- 如果您使用的是Service工作程序,请确保选中“调试器”页面上的“允许未签名的请求”复选框 。否则,您的Service工作者在调试会话期间可能不可用:

- 如上所述,在调试运行在外部web服务器上的客户端JavaScript时,创建JavaScript调试类型的调试配置。
- 在工具栏的“选择运行/调试配置”下拉列表中选择新创建的配置,然后单击“调试”(
 )。
)。
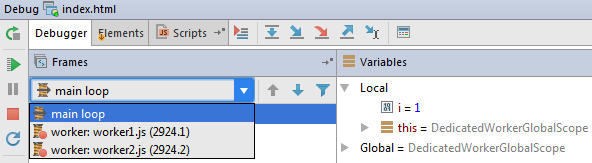
运行配置中指定的HTML文件将在所选浏览器中打开,并打开“调试工具”窗口,其中“框架”下拉列表显示所有工作程序:

要检查工作程序的数据(变量,监视器等),请在列表中选择其线程,并在Variables和Watches窗格中查看其数据。当您选择另一个工作程序时,窗格的内容会相应更新。

